

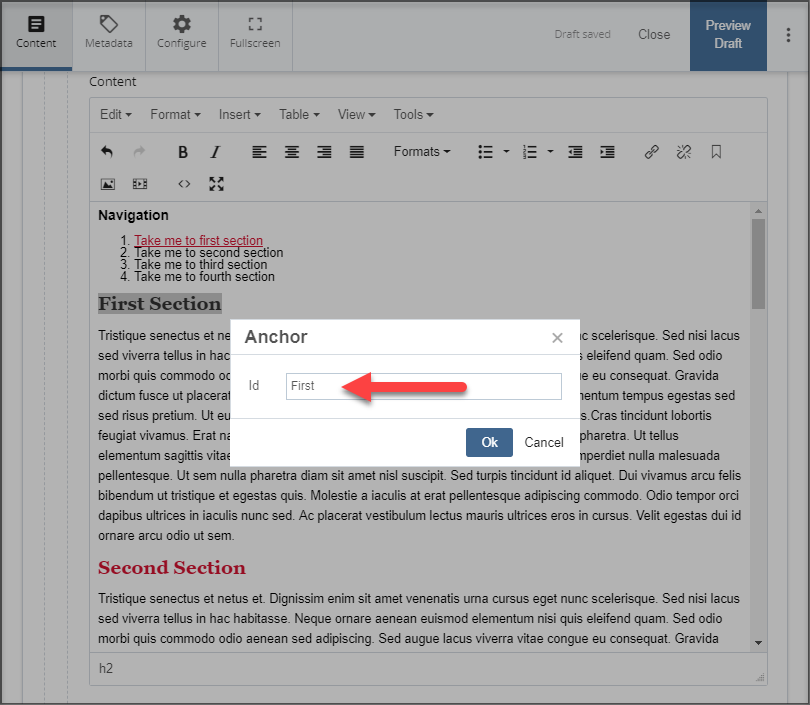
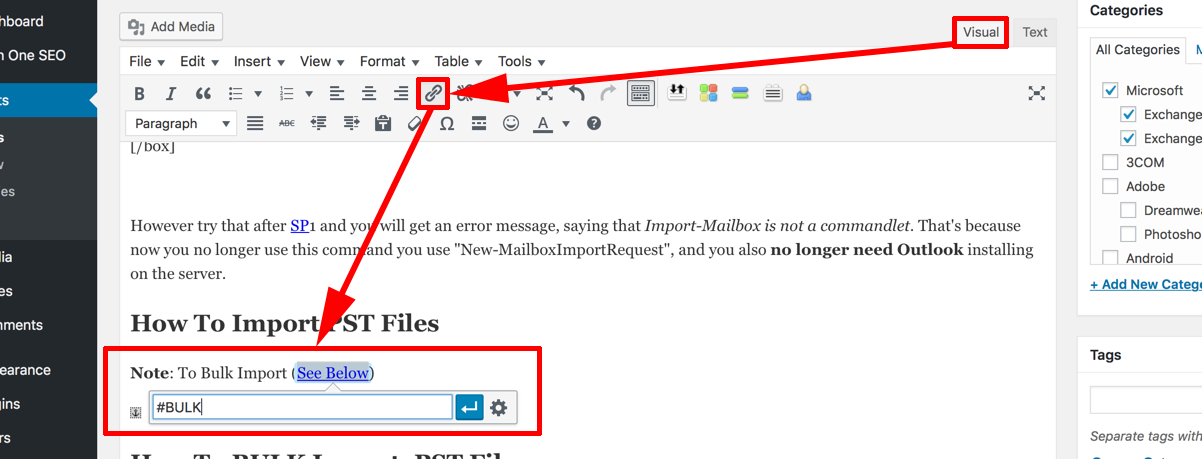
Step 1 Create the text for your link and add a hyperlink on it like you would normally for any other link. Let’s create one so you can see how they work. In the Add link panel, in the Link type field, select External. Hello, I created a button with wp bakery builder that when clicked takes you to a specific point of the page (I used the element ID to do that). The first way to create anchor links in WordPress is to simply do it manually with HTML in each of your posts. In the rich text editor panel, click the Create or edit hyperlink icon.

Say for example that on hover over, the background color (and perhaps text color too) change, or some kind of semi-transparency effect for both appears?Īnd another question too: I will have many more similar links. To link to an anchor on the same page as the link: In Content, in the rich text editor, select the text that you want to format as a link.

Is it possible to add a bit of code to the JS that makes the colors in the column change too, when the mouse hovers over it? That way it is even more clearer to the user that the box is actually a link. This is absolutely wonderful!!! Thank you very much! Hello, I’m using WP bakery for Wordpress and the people who managed the website before me put several sections into accordions.


 0 kommentar(er)
0 kommentar(er)
